「ワードプレス設定ができたらアクセス解析は必須!」
「アクセス解析には無料のGoogle Analyticsが一番!」
とは言え・・・設置で失敗することってよくあるんですよ。
初めてやることって失敗がつきもの。
と言うか、僕自信が設置ミスして半年ほど気づかなかった経験があります。
(あれ?やけに滞在時間短いな〜!とか思ってました)^^;
その御蔭でライティング力が磨かれはしましたが。
設置方法を間違えてアクセス数、滞在時間などの数字が正確に取れないとGoogle Analyticsを設置した意味ないですから、ミスがないか確認しときましょう。
Google Analytics設置ミスが起こるのは設置できる場所が色々あるから。
代表的なのは以下の4つ。
- ヘッダーに設置
- フッターに設置
- テーマに設定
- プラグインのAll ino ne SEOパックに設置
まぁ色々あります。
CSSとか出てきますし、初心者にはわかりづらくて当然ですよね。
設置箇所が代表的なもので4つ。
しかもヘッダーに2つとか設置することもできちゃう。
今のところは「分かりづらい!」ってことだけ押さえておいて下さい。
今からチェックしていきますんでご安心を!
それでは修正の前にまず、あなたのGoogle Analyticsがそもそも動いているのか確認しましょう。
Google Analyticsは動いてる?
確認方法は以下の通り。
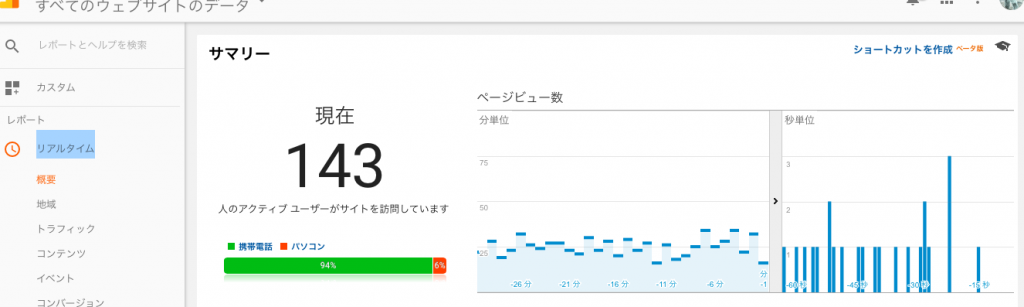
Google Analyticsにログイン
左の【リアルタイム】をクリックして
下にぺろんと出てきた【概要】をクリック。
リアルタイムの数字が出てきたらとりあえず動いてます。
0だったらとりあえず自分でブログにログインしてみて、1になったらOKです。
こういう感じですね。

はい、動いているなら次行きましょう。
設定ミスってないかどうか?
重複してGoogle Analyticsを設置してる場合は滞在時間が短くなります。
2個設置してたら1/2に。
3個なら1/3に。
それでいてアクセス数は多くなります。
2個なら2倍。
3個なら3倍。
(なんかおかしいな〜。)と思ったら要確認です。
気をつけましょう!
ちなみに、Google Analyticsを設置する場所の優先順には次の通り。
- (テーマに設置箇所がある場合は)テーマの設置箇所
- (All in one SEOパックをインストールしていれば)All in one SEOパック
- ヘッダー
- フッター
なので一番いらないフッターに設置されてないかまず確認しましょう。
Google Analyticsのトラッキングコードの設置を確認しよう
テーマによって若干変わりますが、どのテーマでも大体以下の通り。
- ワードプレスのダッシュボード(管理画面)に行って
- 【外観】
- 【テーマの編集】
そうすると、ごちゃごちゃ良くわからないテキストがいっぱい出てきますよね。
右側のサイドバー見て下さい。
その中に『テーマフッター』とか『footer.php』とかありあせんか?
そこをクリックして下さい。
そうすると、ごちゃごちゃしたテキストが切り替わります。
上に『(テーマの名前)テーマフッター footer.php』となっていることを確認して下さい。
そうしたらごちゃごちゃテキストにGoogle Analyticsコードが無いか確認しましょう。
キーボードの
【command(Ctr)】+【F】で『google-analytics』と検索すると早いですよ。
それではやってみて下さい。
_____________
はい。
出来ましたか?
フッターになければ今度はヘッダー行きましょう。
同じ要領で右サイドバーの『テーマヘッダー』をクリックして検索です。
ではやってみましょう!
_________
ありましたか?
テーマに設置する専用の箇所があればそこに設置、なければAll in one SEO Packに設置がおすすめですが、それらがなければヘッダーにあるそのコードを残すなら残すでOKです。
もしもコードが2個3個あったら1個だけ残して後はキレイに消して下さい。
ヘッダーのGoogle Analyticsコードを残す場合は他の所に設置してあるGoogle Analyticsコードは消す必要があります。
どちらにしても先に進みましょう。
ワードプレスプラグインAll in one SEO Packをインストールしている場合
さて、ではAll in one SEO Packを確認しましょう。
ダッシュボードへいって左サイドバーにある【⚙All in one SEO】を探して下さい。
多分上から2,3個目にあります。
その中にある【一般設定】をクリック。
そうすると【All in one SEO Packプラグイン設定】て出てきますね。
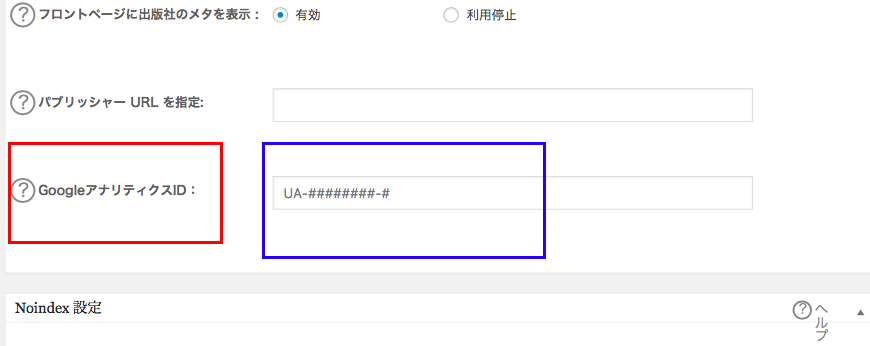
【GoogleアナリティクスID】って場所を探して下さい。
こうなってます。

青四角のところにIDが入っていればそれが稼働してます。
ヘッダーのアナリティクスコードを残してある場合はここ消しましょう。
ヘッダーは無しで、テーマにも特にアナリティクスコードを設置する専門の場所がなければ、ここにアナリティクスIDを入れて一番下にある【設定を更新】ボタンを押したら正常に動くはずです。
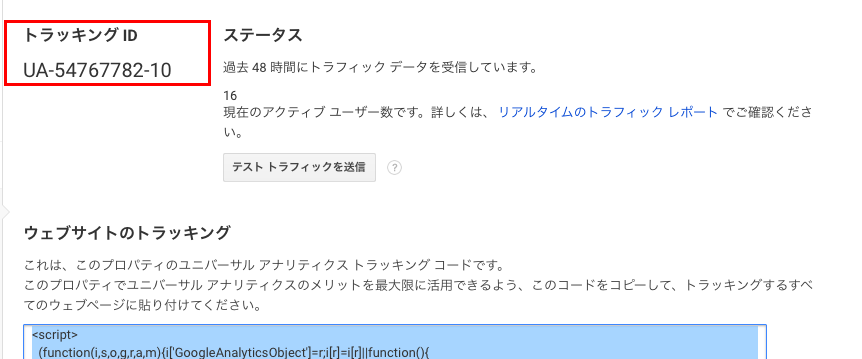
GoogleアナリティクスIDはここにあります。
トラッキングIDってやつです。
よく分からなければこちらを見て下さい。

はい、ではこれでヘッダーもしくはAll in one SEO PackのどちらかにGoogle Analyticsが設置されてる状態になっていますね。
もしテーマに特定の設置場所がなければこれで正確な設定が完了です。
あるならヘッダーにもAll in one SEO Packにも設置しないでテーマが指定した場所に設置しましょう。
さて、ではでは、
あとどうしたらいいか?
つまりテーマにGoogle Analytics設定場所がある場合ですね。
テーマにGoogle Analyticsを設置する場所がある場合は?
この場合はそこにアナリティクスコードを設置しましょう。
場所はテーマによるのでテーマのマニュアルみてもらうしかないです。
参考までに、僕が使っている3つのテーマだと
- ダッシュボードの【初期設定】⇒【Google Analyticsの設定】
- ダッシュボードの【DigiPress】⇒【詳細設定】⇒【アクセス解析コード設定】
- ダッシュボードの【外観】⇒【テーマオプション】⇒【自由入力欄】⇒【Google Analyticsコード設置】
となっています。
3つ目のパターンが全体的には多い気がしますね。
テーマオプションから行くパターンです。
良くわからない場合は『 テーマの名前 Google Analytics設定 』で検索したら グーグル先生に聞けば教えてくれます。
どんどん活用していきましょう。
最後になりますが、僕が一番オススメしてるはAll in one SEO Packへの設置です。
何故ならこのプラグインはワードプレスを使っている人ならほぼ全員がインストールしているから。
そして、後にテーマを変更する場合でもGoogle Analytics設定が引き継がれるからです。
テーマのヘッダーやフッターだと、また設定しなきゃならないので面倒なんですね。
ただ、テーマ自体に特定の設置場所がある場合はそこがいいと思います。
何故ならテーマがわざわざそこを指定しているのは何か理由があると思われるからです。
All in one SEO Packでも問題はないとおもますんで、お好みで設置して下さい。
お役に立てれば幸いです。
それでは!







コメント