無事、グーグルアドセンスの審査に合格して、ひと息つきたいところですが、その後の設定をやってはじめて広告が表示されます。
すぐに次の手順に取りかかりましょう。
まずは、広告コードを作成するところから始めていきましょう!
アドセンス審査に合格したら広告コードを作成する
アドセンス審査合格のメールが届いたら、下のほうにある「広告の設定にアクセス」をクリックしてください。
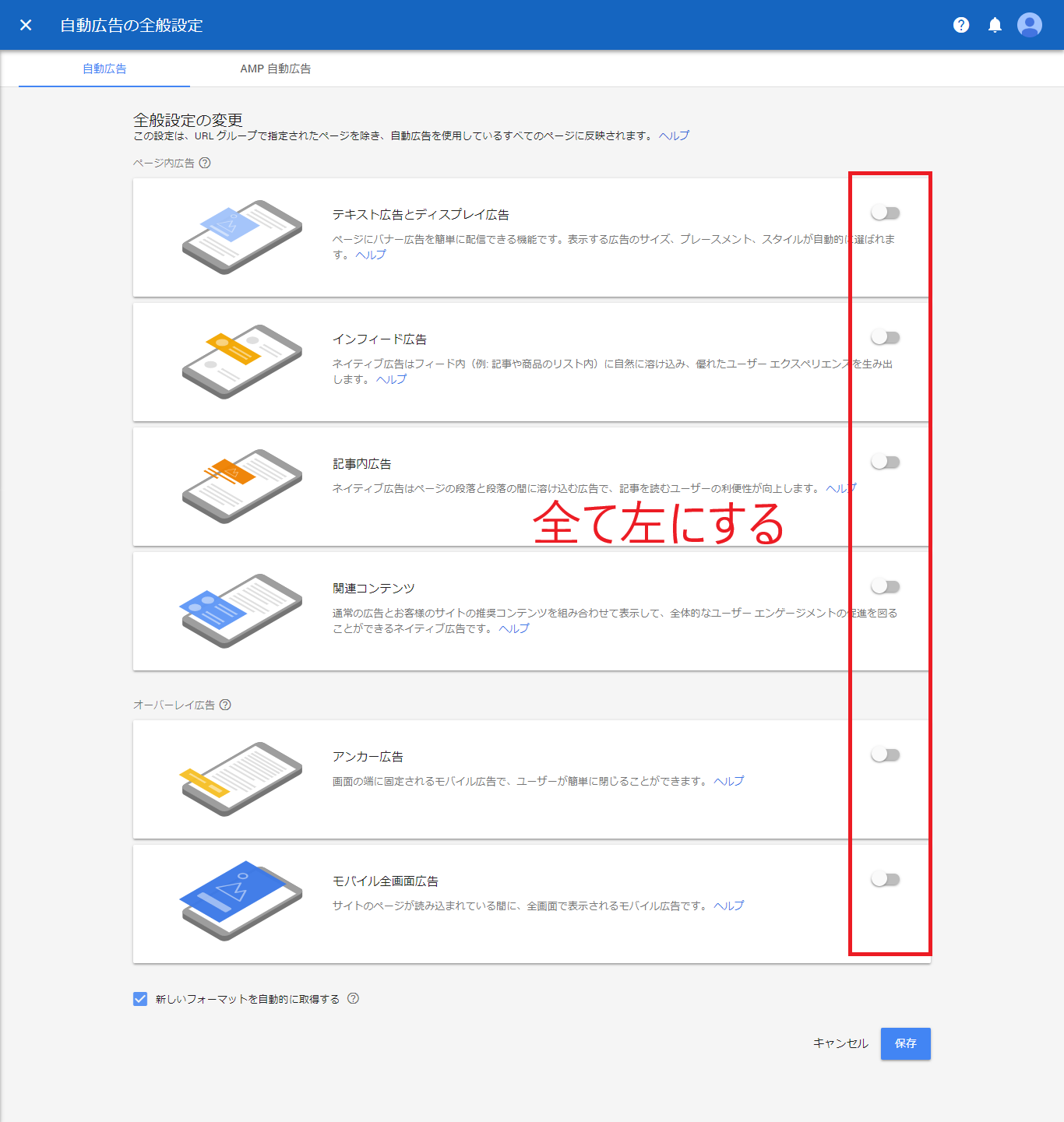
すると、アドセンスのサイトに移動して、自動広告についての画面が開きます。
とりあえず、自動広告は使わないので、これを解除しておきましょう。
「開始する」をクリックします。
右側の欄のボタンをクリックして、すべて左側に持ってくるようにします。
保存すれば、完了です。
さて、いよいよ広告コードを作成する手順に入ります。
「広告ユニット」をクリックしてください。
「新しい広告ユニット」をクリックしましょう。
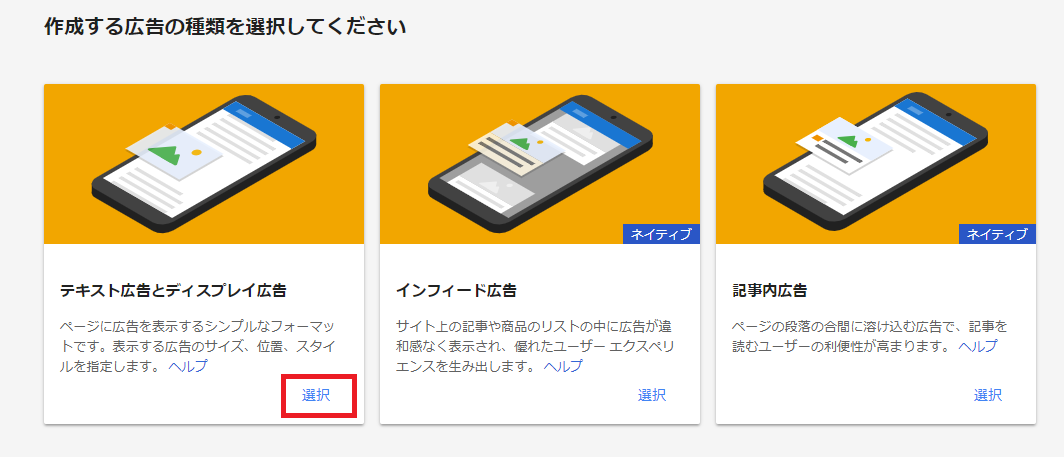
すると、作成する広告の種類を選択する画面が表示されます。
ここでは、「テキスト広告とディスプレイ広告」を選択しましょう。
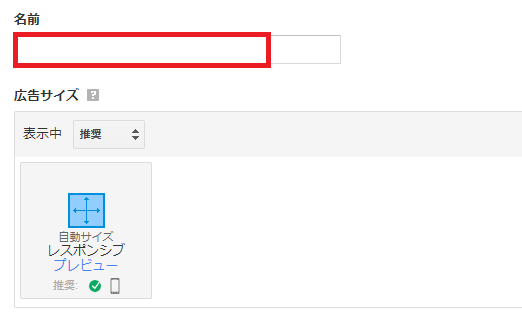
名前には、任意の名前を入れます。
「(サイト名)_1」でいいでしょう。
広告サイズは、「レスポンシブ」のままでOKです。
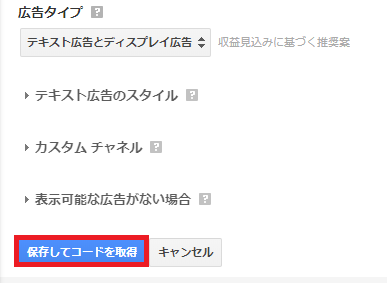
他の部分は何もいじらなくていいので、「保存してコードを取得」をクリックしましょう。
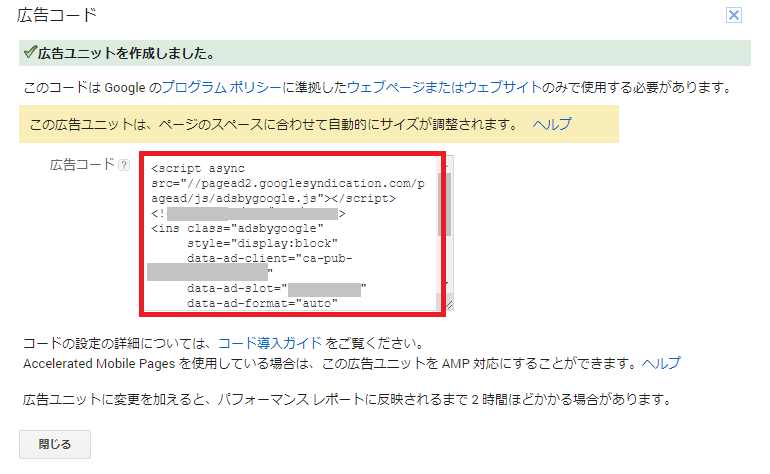
すると広告コードが表示されました。
赤枠内をコピーして使用することになりますので、まるごとコピーしてどこかに貼り付けておいてください。
アドセンス広告コードの最初の部分に
<center>スポンサーリンク</center>
と入れるのもお忘れなく!
つまり、記事内に広告が表示される際に、「これは広告ですよ」とユーザーに見分けがつくようにするためです。
これをしないと、アドセンス規約違反となります。
ここまで出来たでしょうか。
ちなみに、広告コードは表示する広告の数だけ作っておきましょう。
これをすることで、各々の広告パフォーマンスを測ることが可能になります。
また、パフォーマンスがわかれば、その後テストを繰り返し、広告の効果を上げていくことも出来ますからね!
次に広告コードを貼り付ける作業に入る前に、必須のサイトの承認申請というのを、やっておく必要があります。
サイトの承認申請
これは、広告コードを他の人が不正に使用するのを防ぐために、自分のサイトを登録しておく作業になりますので、必ずやっておきましょう。
アドセンスにログインして、「設定」→「自分のサイト」へと進みます。
プラスボタンをクリックしてください。
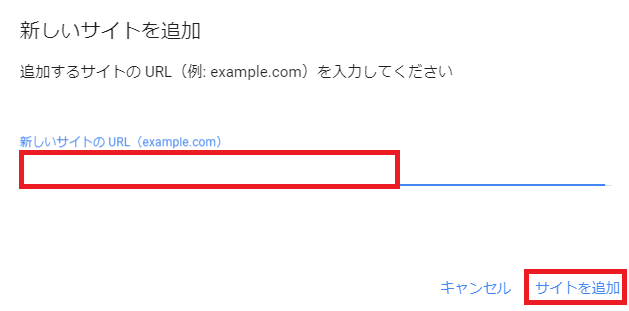
登録するサイト名を入力して、「サイトを追加」をクリックします。
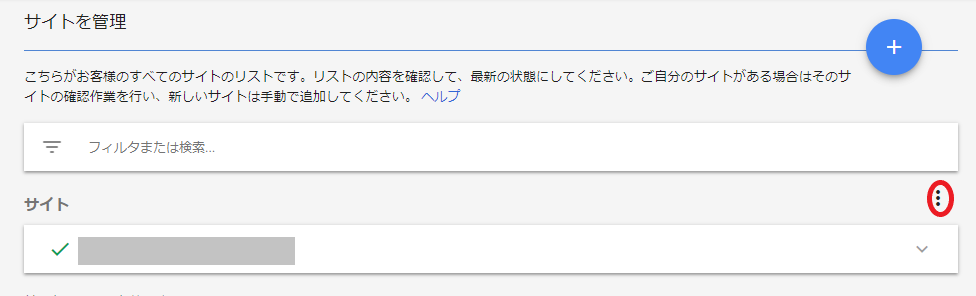
入力したサイトが追加されたら、右端のボタンをクリックしましょう。
「サイトの認証」をクリックします。
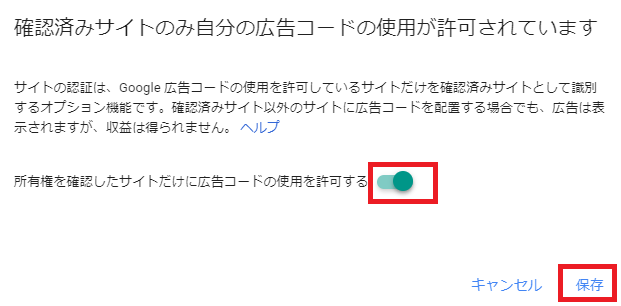
緑のボタンをクリックして、ONの状態にしましょう。
「保存」をします。
これで、完了です!
では、次はいよいよプラグインを使って広告コードを貼り付ける方法を説明していきます。
プラグインを使ってアドセンス広告コードを貼り付ける
広告コードを記事内に貼り付けるには、プラグインを使うのが簡単です。
ここでは、WP QUADSというプラグインを使って作業をするやり方を説明します。
手順1:WP QUADSをインストールする
Word Pressの管理画面を開いて、「プラグイン」→「新規追加」へと進みます。
※QuickAdsenceが有名ですが、僕の経験上、最近4つ目〜の広告が表示されません。
どうしてもQuickAdsenceを使いたい場合は、バージョンを1.9.2に戻して使いましょう!
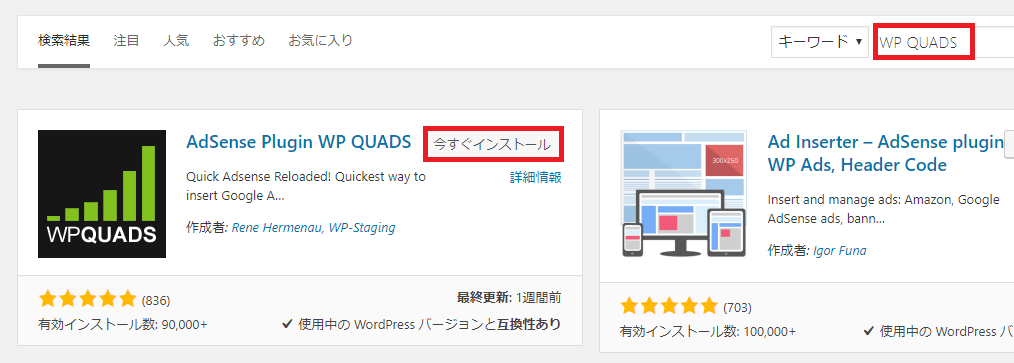
キーワードに「WP QUADS」と入力すると表示されますので、「今すぐインストール」→「有効化」しましょう。
インストールされると、ダッシュボードに「WP QUADS」が追加されるはずですので、クリックして設定に移ります。
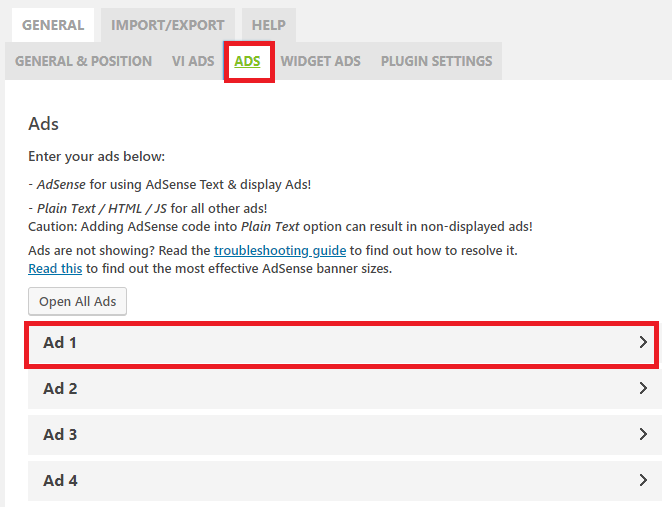
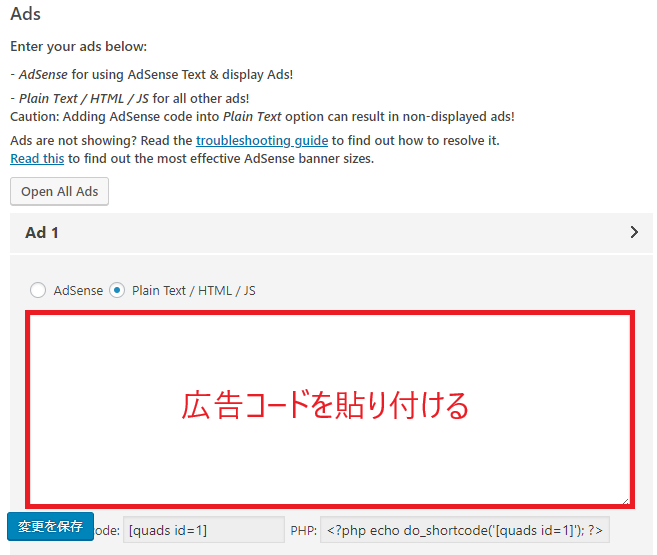
「ADS」タブ→「Ad1」へと進んでください。
以下の部分に、広告コードの<!– サイト名_1 –>のコードを貼り付けます。
その下の部分のLayoutは真ん中にチェックをして、あとはデフォルトのまま、「変更を保存」をクリックします。
同様に「Ad2」~「Ad4」まで貼り付けて保存しておきましょう。
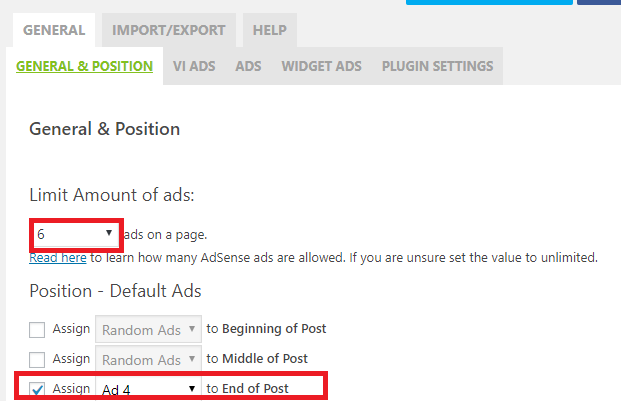
次に、「GENERAL & POSITION」タブを開いてください。
まず、表示させる広告数ですが、あまり多すぎても見ずらいので、ここは6にしておきます。
その下は、自動で広告を表示させるやり方です。
ページの一番下に4つ目の広告を自動で表示させたいので、このようにチェックをします。
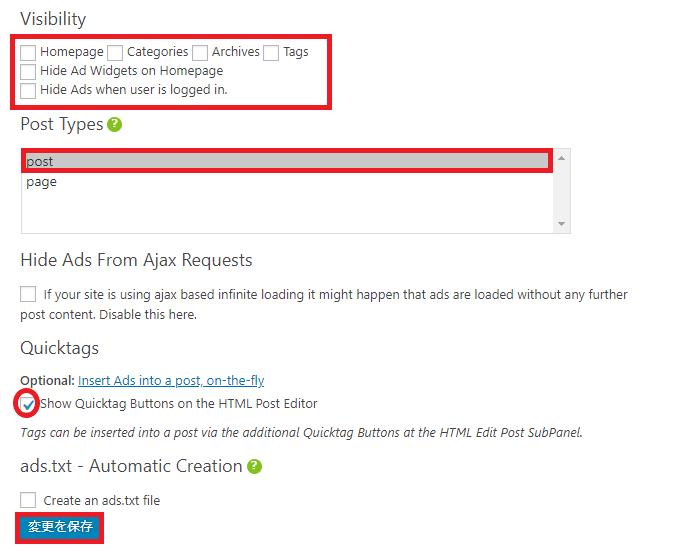
その下のVisibility部分ですが、どのページに広告を表示させるかということなので、不要なチェックをはずしておきましょう。
Post Typesは、固定ページには表示させずに、投稿ページのみに広告を表示させたいので、「Post」をクリックします。
Quicktagsの項目は、クイックタグボタンを投稿画面に追加させるかどうかということなので、チェックを入れておきましょう。
「変更を保存」をクリックします。
次は、ウィジェット(サイドバー)に広告を掲載する設定に移りますよ~
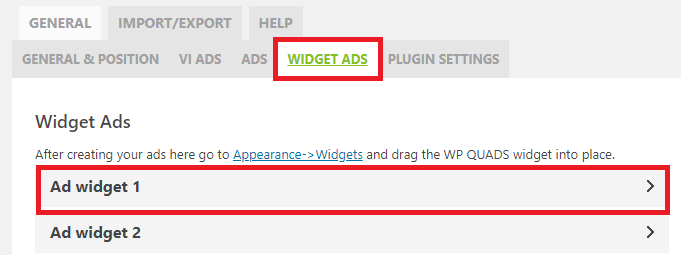
「WIDGET ADS」タブ→「Ad widget 1」を開きます。
以下の部分に、広告コードを貼り付けます。
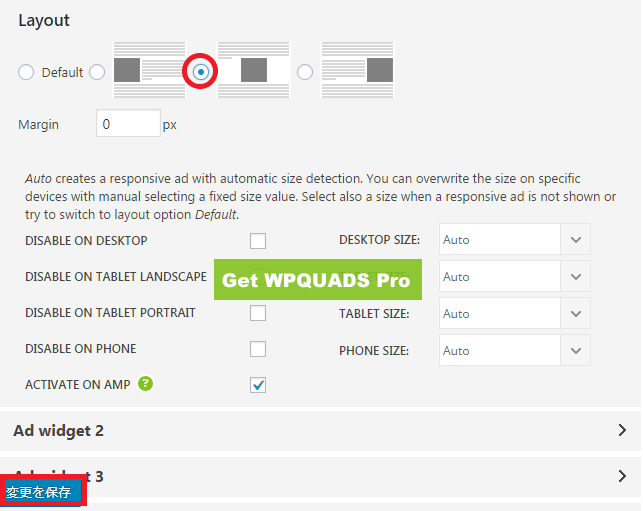
その下の部分のLayoutは真ん中にチェックをして、あとはデフォルトのまま、「変更を保存」をクリックします。
同様に「Ad widget 2」にも広告コードを貼り付けて保存しておきましょう。
さて、次は、サイドバーにウィジェット広告を配置する位置を決めていきます。
あともう少しです!
手順2:サイドバーに広告を表示する
「外観」→「ウィジェット」と進みます。
AdsWidgetの1と2が表示されていますね。
これを、右側のサイドバーの一番上と一番下にそれぞれドラッグして貼り付けるのです。
終わったら完了ボタンをクリックして完成となります。
サイドバーに広告を表示するところまでは、出来ましたか?
では、最後に、記事中に広告を表示する方法を説明していきますね。
手順3:記事中に広告を表示する
投稿画面を開いて、テキストモードにします。
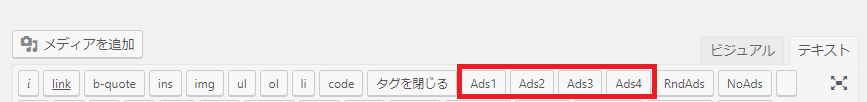
このように、クイックタグが追加されているはずです。
Ads4については、さきほどのWP QUADSの設定画面で、記事の一番下に自動で表示させるようにしてあるので、そのほかのAds1~Ads3をそれぞれクリックして、記事の中に広告を貼り付けていけば完成です!
まとめ
ちょっと長い作業になりましたが、広告は上手く表示されたでしょうか?
自分の書いた記事の中に初めて広告が表示されると、嬉しいものです。
あとは、広告の位置などをABテストをして、効果的な配置を数字で計測していくと収益が増えていきますよ!