サイトマップには2種類あります。
- ひとつはHTMLサイトマップです。
これはユーザー向けに全てのページのリンクを一覧で表示しているものです。
読者が目にするのはこれですね。 - もう一つは、XMLサイトマップです。
これは検索エンジンがクロール(情報収集)するために作っておくものです。
今回はは読者向けのHTMLサイトマップの作成方法について説明します。
サイトマップがあると、どんな情報があるのかが、一目でわかるので、アクセスしてきた人にとっては親切なサイトになりますね。
ワードプレスのプラグイン「PS Auto Sitemap」はサイトマップを自動で作成してくれるプラグインですので、これを使って設定していきましょう。
PS Auto Sitemapの設定はワードプレスへのインストールから
まずは、PSAutoSitemapのインストールからです。
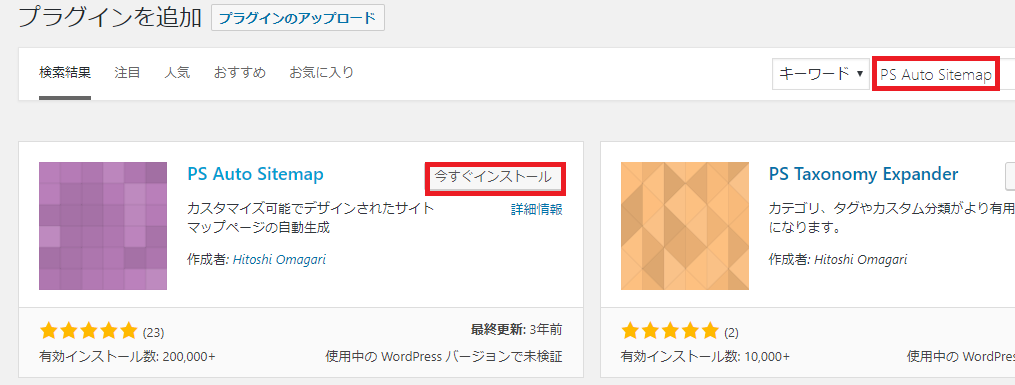
Word Pressの「ダッシュボード」→「新規追加」へと進み、キーワードに「PS Auto Sitemap」と入力します。
「今すぐインストール」をクリックして、「有効化」しておきましょう。
「設定」→「PS Auto Sitemap」とクリックすると、設定画面が表示されます。
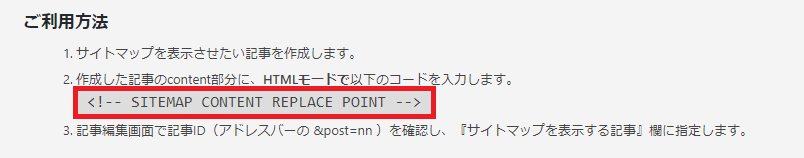
下の方にある枠で囲まれた説明書きの中の、コードをコピーしておきましょう。
このまま設定を終わらせるよりも先に、サイトマップのページを作成しておいた方がいいので、次はそちらを説明していきますね。
サイトマップを表示させるページを作成する
サイトマップは固定ページで作成しましょう。
管理画面で、「固定ページ」→「新規追加」と進んで、固定ページの「テキストモード」を表示させます。
そこで、タイトルを入力して、さきほどコピーしておいたコードを、下記のように貼り付けましょう。
貼り付けたら、「公開」ボタンをクリックして、公開してください。
すると、URLに「~post.php?post=(ID) 」と表示されていますので、このIDの数字をメモしておいてください。
PS Auto Sitemapの設定をする
さきほどと同様に、「設定」→「PS Auto Sitemap」へと進んで、設定をしていきましょう。
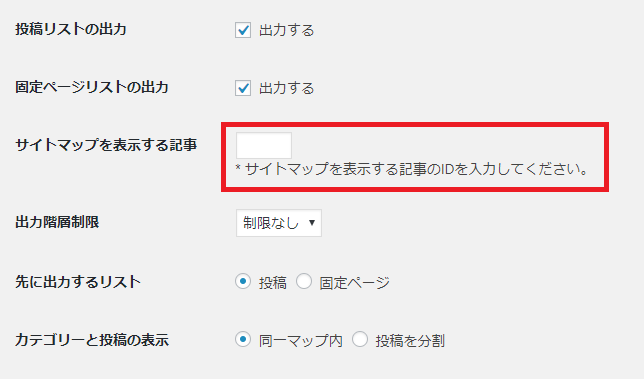
サイトマップに表示させるページを選択してチェックします。
ここでは、ホームページと、投稿リストにチェックを入れました。
その下の、サイトマップを表示する記事には、さきほどメモした、数字を入力してください。
出力階層制限は、子ページや子カテゴリーなどがある場合に、指定した階層以下は表示させないことも出来ます。
あとは、このようにチェックを入れておけばいいでしょう。
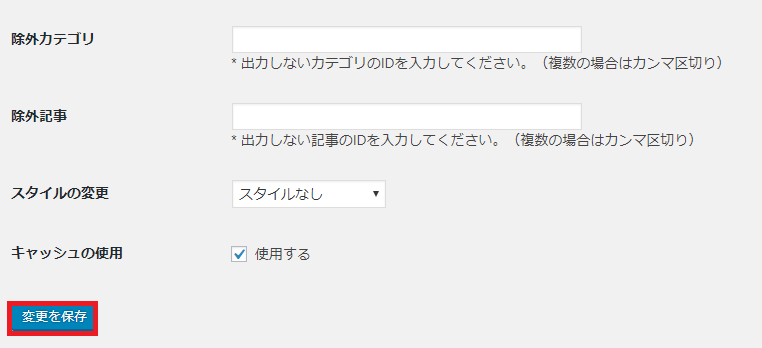
除外カテゴリは、非表示にしたいカテゴリがあればIDを入力します。
同様に、除外記事のところにも、非表示にする記事のIDを入力します。
スタイルの変更は、デザインがいろいろあるので、自分で試してみて気に入ったものを選択しましょう。
最後に「変更を保存」をクリックします。
これで設定は全て完成です。
作成したサイトマップページを見て、ちゃんと表示されているか、確認してみましょう。
時々、サイトマップが表示されない!という場合があるので、それについても説明をしますね。
サイトマップが表示されない原因
ちゃんと設定したはずなのに、サイトマップが表示されない、という場合は、「サイトマップを表示する記事」のIDを入力し忘れているか、間違って入力している可能性があります。
これです。
この部分に、サイトマップとして作った固定ページのURLのID(数字)を正確に入力してください。
これで表示されるはずですので、試してみてくださいね。
サイトマップのカテゴリーを並べ替える方法
Category Order and Taxonomy Terms Orderを使おう!
次に、出来上がったサイトマップを見て、どうも並び順が気に入らない、という時に、カテゴリーの順番を並び替える方法を説明しましょう。
Word Pressには、カテゴリーを入れ替える機能が備わっていないので、「Category Order and Taxonomy Terms Order」というプラグインを使って設定していきます。
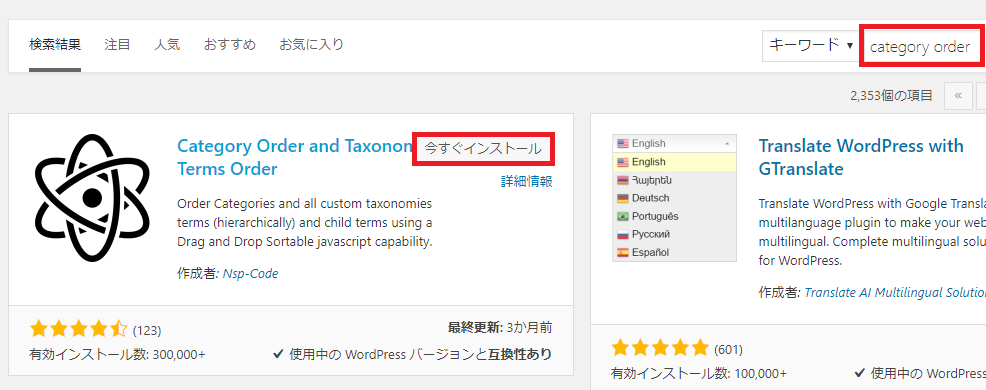
「ダッシュボード」→「新規追加」へと進み、キーワードに「Category Order and Taxonomy Terms Order」と入力します。(Category Orderだけでも表示されます)
「今すぐインストール」をクリックしましょう。
「有効化」してください。
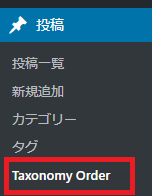
ダッシュボードの「投稿」 を開くと、「Taxonomy Order」が追加されているので、クリックしましょう。
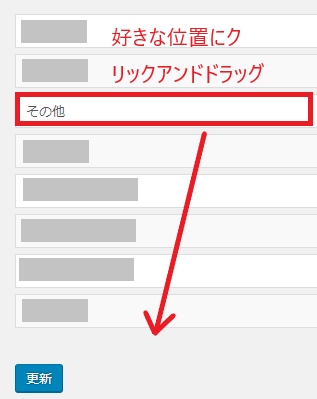
カテゴリーが一覧で表示されているので、クリックアンドドラッグで好きな位置に入れ替えることが出来ます。
試しに、「その他」のカテゴリーを一番下に移動させてみます。
このように移動させたら、更新します。
実は、これだけでは、まだサイトマップに反映されてはいません。
PS Auto Sitemapの画面を開いて、「スタイル」を一度変更して更新する必要があるのです。
では、「設定」→「PS Auto Sitemap」へと進んでください。
おそらく、他の項目を変更しても、カテゴリーの変更をサイトマップに反映させることは可能だと思われますが、ここでは、「スタイルなし」を「シンプル」に変えて、「変更を保存」してみます。
サイトマップを開くと、ちゃんと反映されているのがわかりますね。
変更したスタイルは、後で元に戻しても構いません。
まとめ
これで、ユーザー向けのサイトマップは完成ですね。
サイトマップがあると、ユーザーにとっても必要な情報を探しやすいサイトになりますから、ぜひ作っておきましょう!
これだけで離脱率が下がりますよ!