おすすめなお店や場所 教える時にホームページやブログなどSNSに案内地図を表示したら わかりやすくっていいですよね。
そんなとき、Googleマップ上に住所がピン表示された地図を、とっても簡単にWebサイトに埋め込みできる方法があります。
あまりPCが得意じゃない超初心者でもできます。
コピー&ペーストだけで超簡単に地図が設置できる方法をご紹介します。
おすすめ記事
目次
ホームページにアクセスマップを設置してみよう!
手順1
Googleマップから埋め込む地図情報を取得:
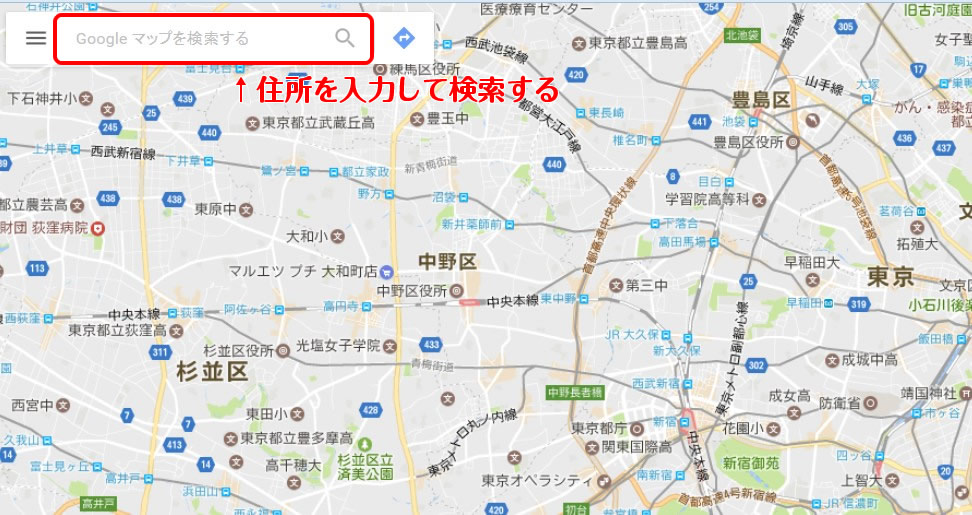
Googleマップでピン表示させたい場所の住所を入力して検索します。

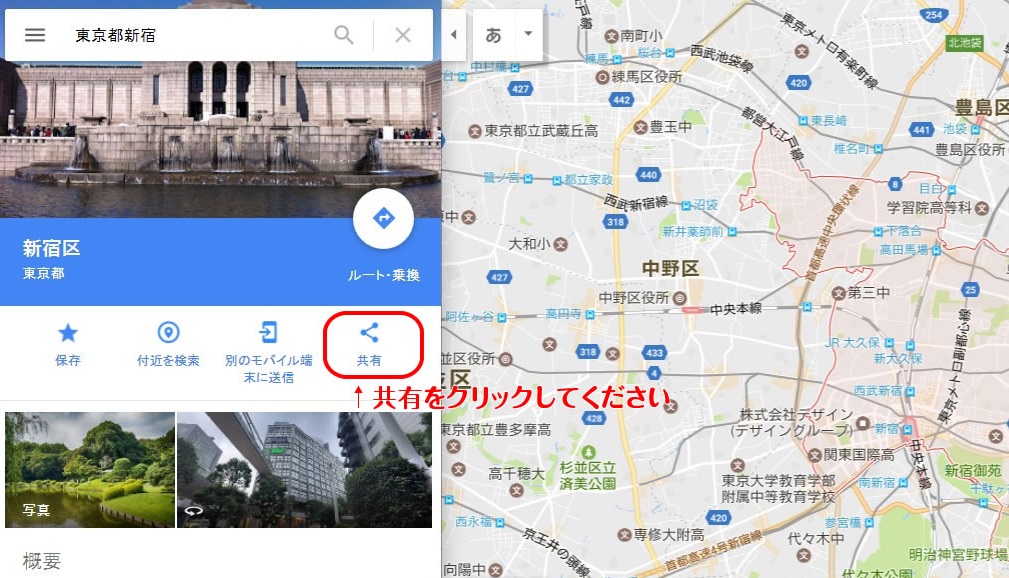
地図情報のタグを取得します。左上にあるメニュー「 三 」をクリックしてください。
メニューから「地図を共有または埋め込む」をクリックします。

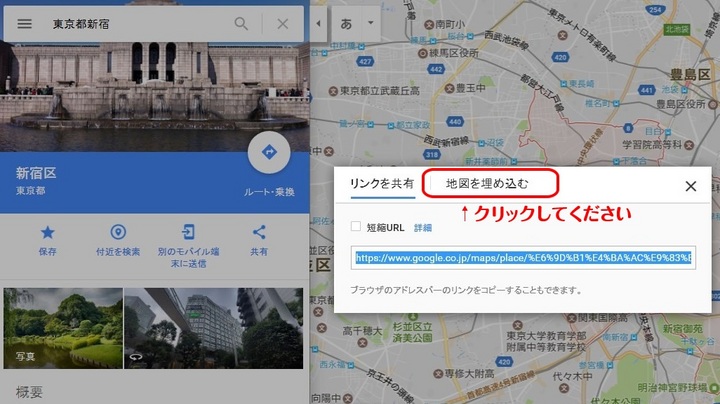
ポップアップが表示されるので、「地図を埋め込む」を選択します。

このまま表示されたインラインフレームタグをコピーしてもOKです。
おすすめ記事
手順2
ホームページにGoogleマップを埋め込む:
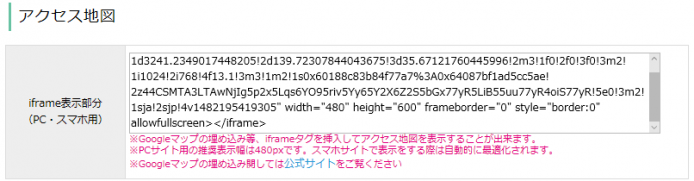
GoogleMapの埋め込みタグをWebサイトに設置します。
iframe用の入力フォームが用意されている場合は、そこに埋め込み用のタグを登録します。

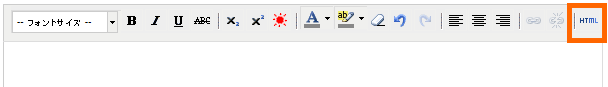
リッチエディタの場合は、「HTMLコード編集モード」から入力します。
ページ内の貼りつけたい位置に埋め込み用のタグをペーストします。

おすすめ記事
まとめ
どうですか?ホームページにgoogleマップが表示されましたか?
ホームページに上手くGoogleマップ 貼り付けられましたか?
案内地図が付いていると 目的地にも安心して案内できますよね。
今回は とても簡単な方法で 貼り方をご紹介したので 是非 試してくださいね!
